Streamlining Wake-Ups with Behavioral Science and Time Awareness
THE PROBLEM
In a market saturated with alarm apps, from basic to creatively complex ones, users consistently face a myriad of challenges. Feedback from online platforms and our personal experiences repeatedly echoed these frustrations.
These apps tend to introduce complexity, continue to offer snooze functions that actually disrupt sleep, and usually consist of complicated setup processes - all deviating from their intended user benefits.
FINAL DESIGN SNEAK PEAK
A single, goal-oriented 'get up' time
A 'Routine View' for easy management
'Customizable' ringtones and vibrations, and audio uploads
'Time Readout' for immediate time awareness
'Persona quiz' identifies and align with the user’s specific chronotype
'Adaptive alarms' that adjust to user personas
AI-powered 'chatbot' for effortless voice and text command use
Designed to seamlessly integrate with smart home ecosystems
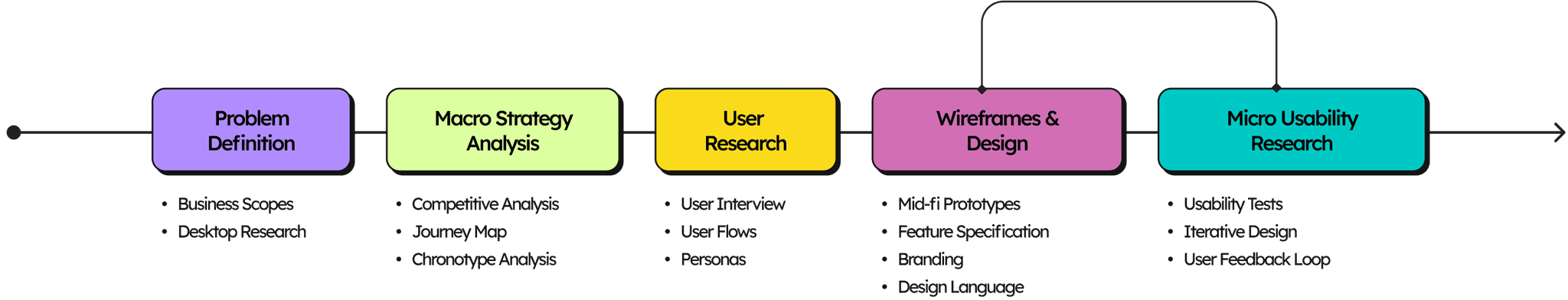
APPROACH & PROCESS
Understanding wake-up routines and incorporating chronotype.
Before jumping to design, we studied how people wake up, what works for them, and how routines and chronotypes shape their mornings.
1
Examine night-time practices to streamline alarm setups
2
Investigate morning routines to optimize the wake-up experience
3
Analyze individual habits and lifestyles to tailor the functionality
4
Explore integrating chronotype to influence user flows
COMPETITIVE ANALYSIS
I noticed most modern alarm apps follow similar logic for time selection and wake-up flow, but they differ widely in how they handle customization and integration with users’ daily routines.
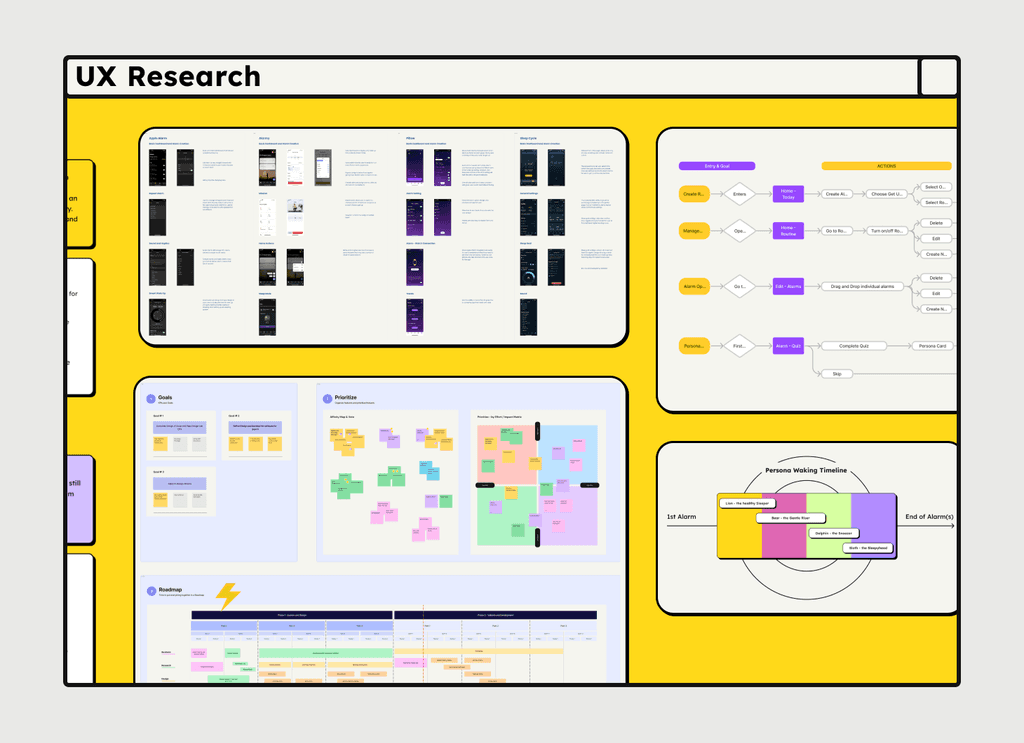
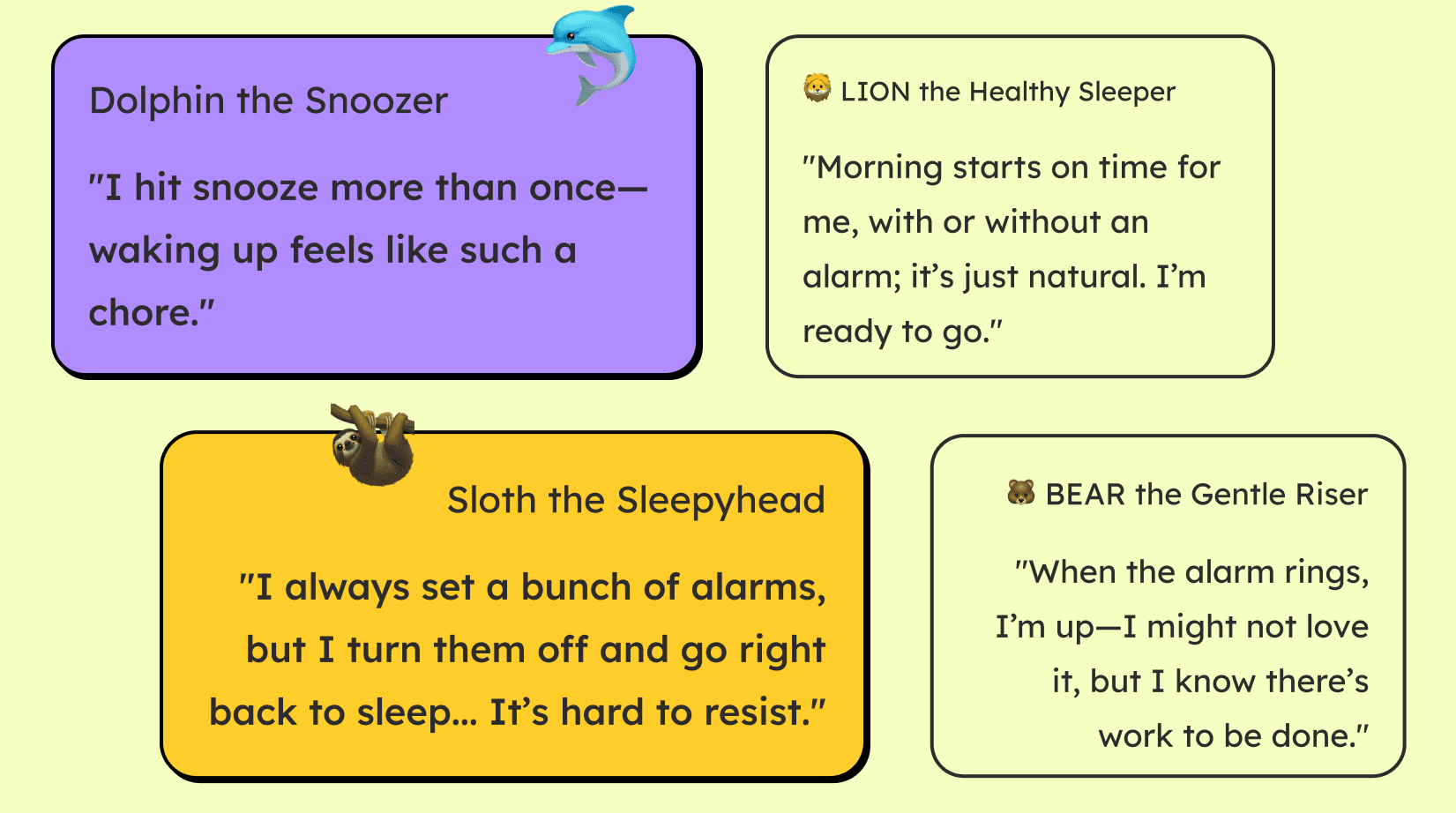
USER RESEARCH & TRENDS
Interviews with 10 unique users discovered real-life behavior and personas
The participants are from diverse professional, age, and background groups. My goal was to discover their real-life routines and perspectives on how the alarm process impacts their routines, both when going to bed and getting up. I also aimed to create a set of personas that focus on users’ behaviors and habits.
Research Findings
Key Insights
Overview
Design
Principle
Situational Nature of the Wake-Up Process
Wake-up times vary due to lifestyle roles and activities, with inconsistent, consistent, and occasional patterns.
Adaptive
Different responses to alarms driven by Wake-Up Motivation
Central to wake-up motivation are discipline, responsibility, and the consequences.
Motivating
The Coexistence of Routine and Ad-hoc alarms
There is a blend of daily routine alarms with the occasional, situational ones
Flexible
DESIGN SCOPE 1 - HOME SCREEN
Step 1: Directions
Research revealed that users need an intuitive and reliable alarm system. Alarms should be easy to set up for both quick one-time needs and recurring routines. Flexibility and the assurance that alarms are correctly set are crucial for peace of mind.
I decided to focus on making the alarm setup process simple and stress-free. The design should support both quick setups and management for routine alarms and one-time alarm.
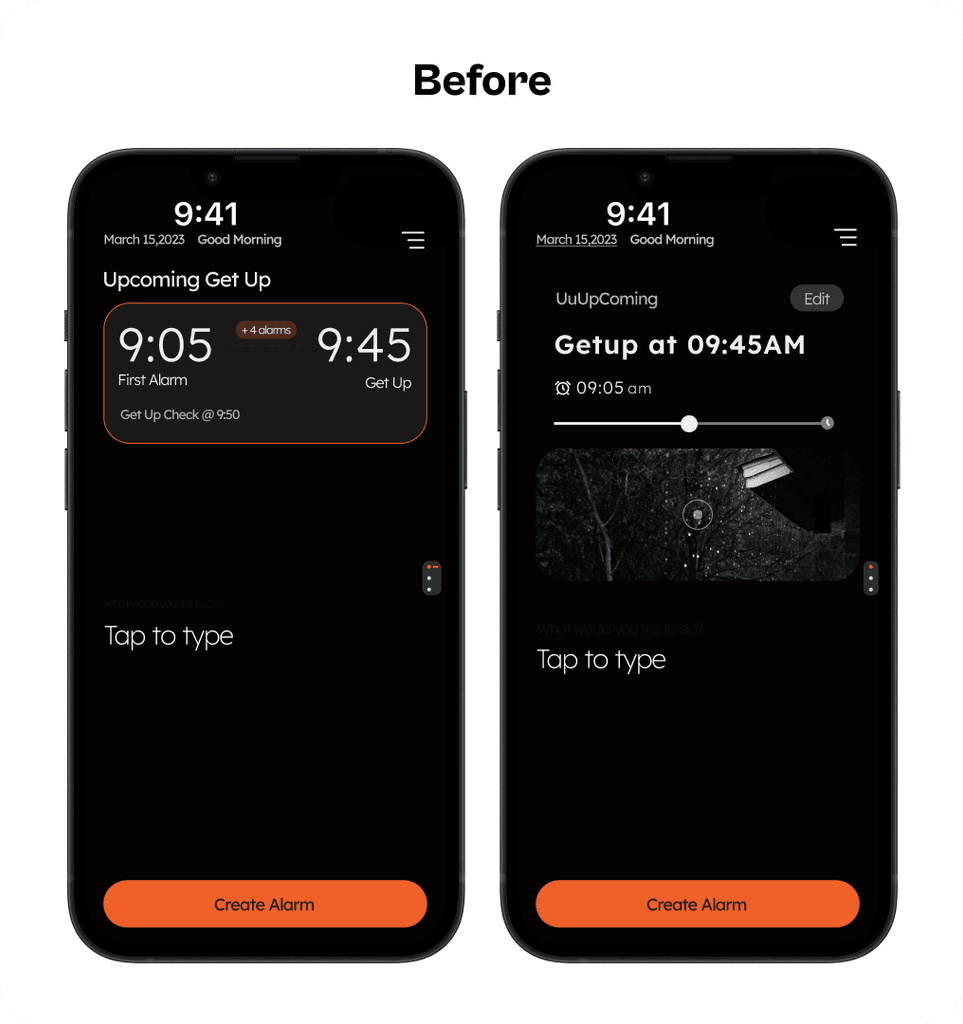
Step 2: Iterations
Early versions emphasized upcoming alarms and included a music feature meant to aid sleep. But since UuUp isn’t a sleep tracker, the music quickly proved off-target.
I shifted focus to what users actually need: fast, efficient alarm control. To keep things organized, I introduced a “Routine” tab specifically for recurring alarms. One-time alarms live in a separate section within the “Today” view, so users can set them quickly without mixing them up with routines.
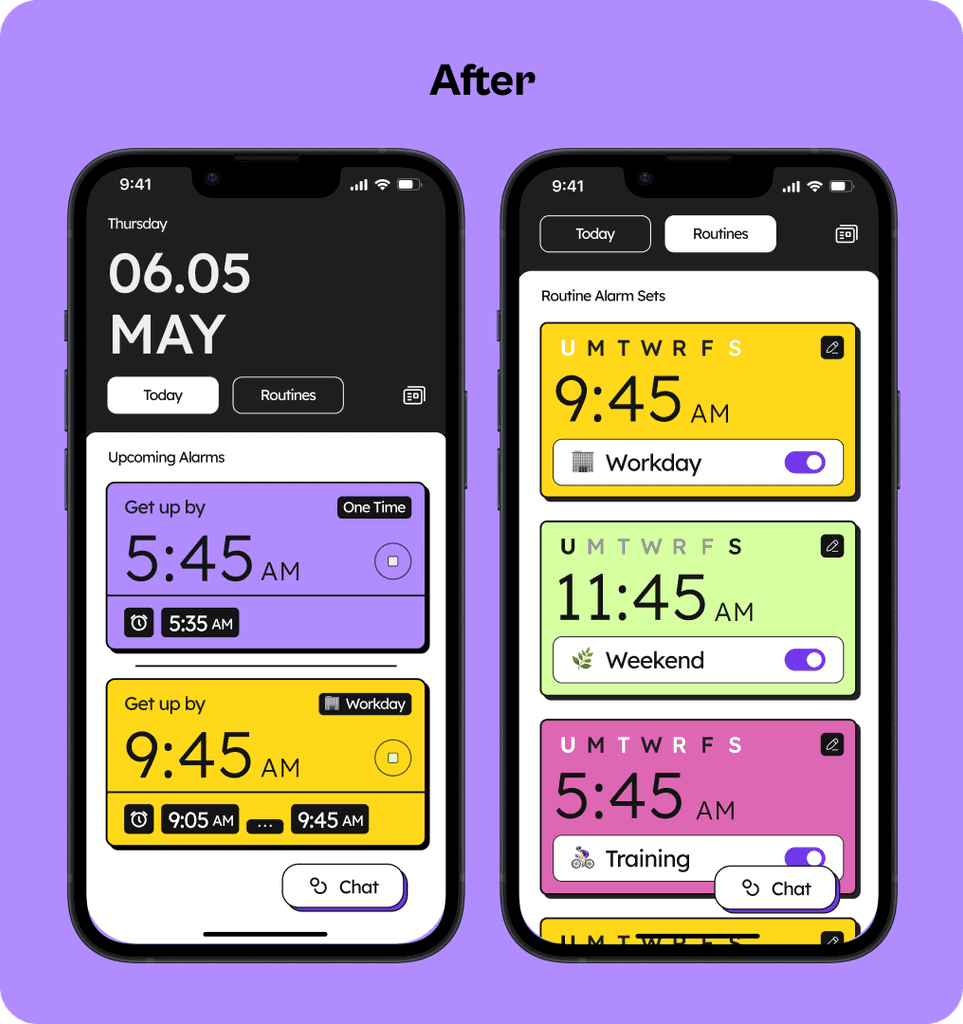
Step 3: Specifics
I structured the final design with two main tabs for easy navigation: "Today View" and "Routine View". A clear card design with a tag helps identify one time alarm and different routines.
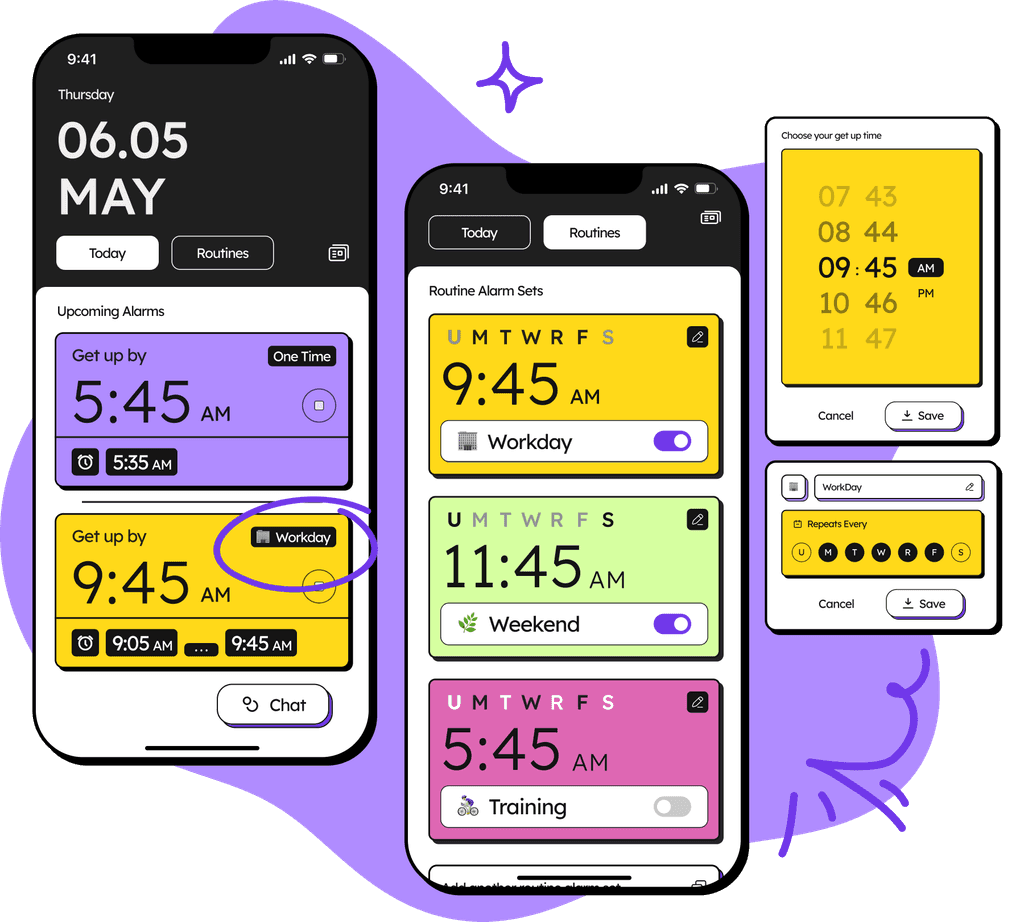
Today View
Enables users to glance at all alarms set for the day, providing clarity and preparation.
Allows users to quickly set up one-time alarm or manage upcoming routine in one place.
Routine View
Offers a dedicated space for managing recurring alarms, keeping the interface organized and easy to navigate.
Supports the variability of users’ daily lives, offering both adaptivity and flexibility.
DESIGN SCOPE 2 - ALARM SETTING
Step 1: Directions
Users feel overwhelmed by the complexity and mental stress of setting up multiple alarms. There's often different understandings between waking up and getting up, which adds unnecessary mental load.
I decided to simplify the alarm-setting process to reduce stress. The design should clearly distinguish between waking up and getting up, making it easier for users to focus on their actual goal.
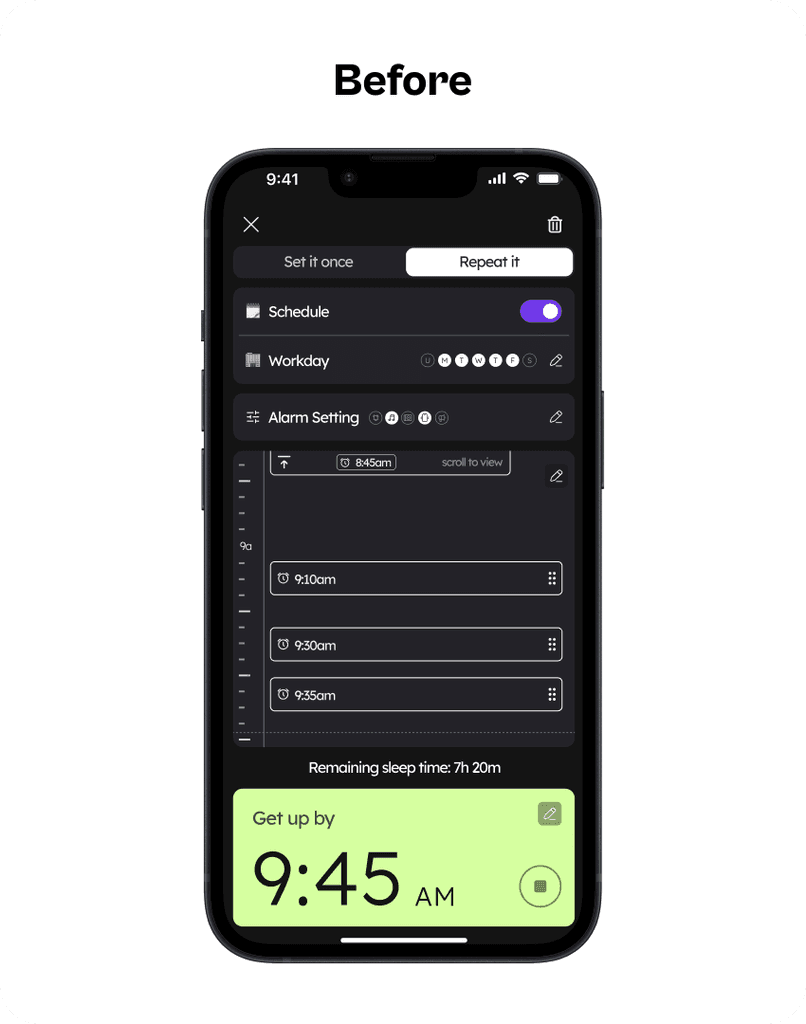
Step 2: Iterations
To reduce cognitive load, I based the flow on a single get-up time. I also introduced a visual editing interface to make alarm adjustments more intuitive.
Initially, this interface was embedded inside the main modal, but it quickly felt cramped—especially for users setting alarms across wider time ranges. Even with scrolling, the space limited usability.
In the final design, I moved editing to a separate modal. Users now review alarms in a clean list view and can expand into the editor only when needed. This keeps the flow light for quick reviews but still allows deeper control.
To improve clarity, I added a white border around alarm settings for better visual grouping and accessibility, making the interface feel cleaner and more structured.

Step 3: Specifics
By simplifying adjustments and minimizing mental workload, the design allows users to easily finish and update their routines without the distraction of multiple calculations and setups.
Visual Alarm Editing Interface
Allows users to adjust alarms easily on a proportional time scale, eliminating the need for manual calculations.
Supports the variability of users’ daily lives, offering both adaptivity and flexibility
Single get-up time
Users only input one get-up time, and then UuUp helps them to work backward to set to auto-suggest wake-up alarms
Promotes a goal-oriented approach, enabling a more purposeful start to the day, offering clarity and simplicity.
DESIGN SCOPE 3 - SMART ALARM
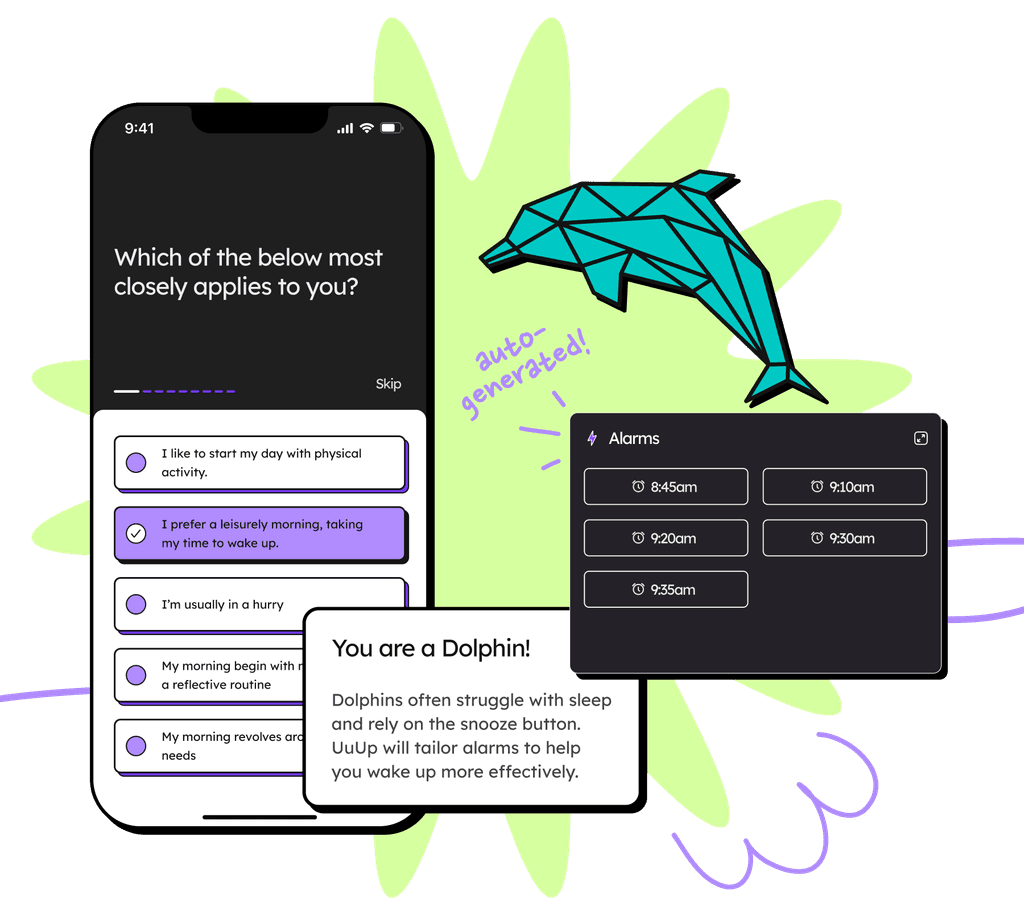
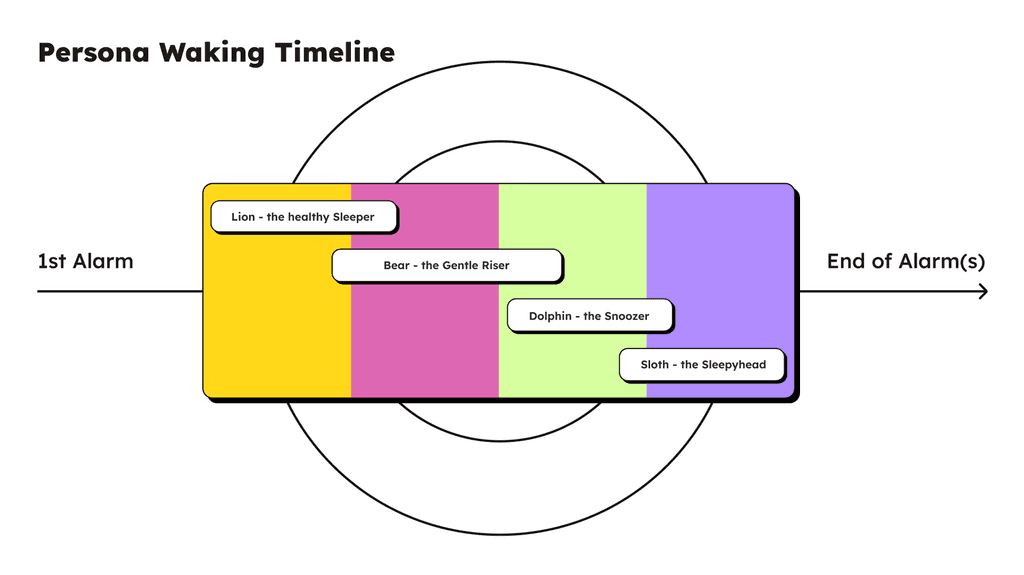
Persona Quiz
User is given a series of questions to identify their persona.
Persona & Alarm Matching
Based on assigned persona, tailor-made alarm sets will be generated to align with user’s get-up time.
DESIGN SCOPE 4 - TIME READOUT
Time Readout for Time Awareness
Adds an auditory layer of information by reading out the exact time during the alarm, fostering a greater awareness of time upon waking.
DESIGN SCOPE 5 - PERSONALIZATION
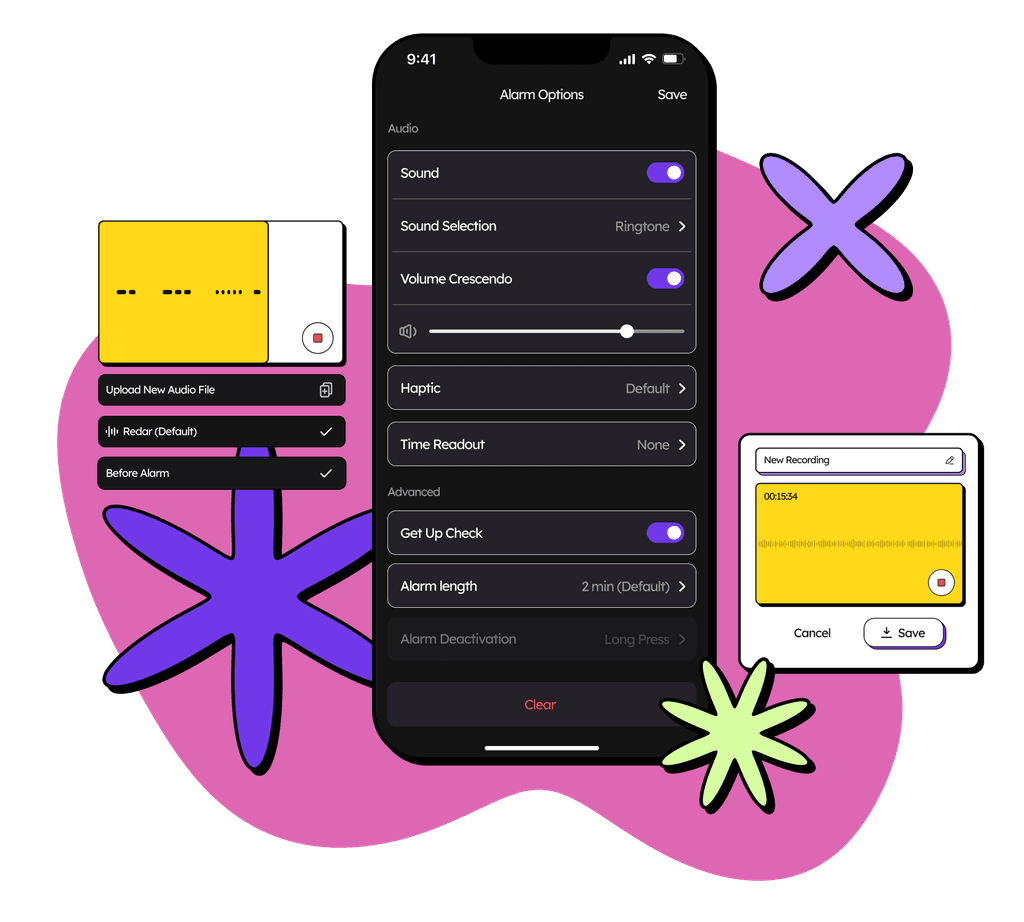
Versatile Sound for Enhanced Motivation
Users can choose from preset ringtones, upload their own soundtracks, or even record custom sounds for their alarms. After all, who knows how to motivate you better than yourself?
Custom Vibration
Provides an added layer of personalization by allowing users to record and set their own vibration patterns.
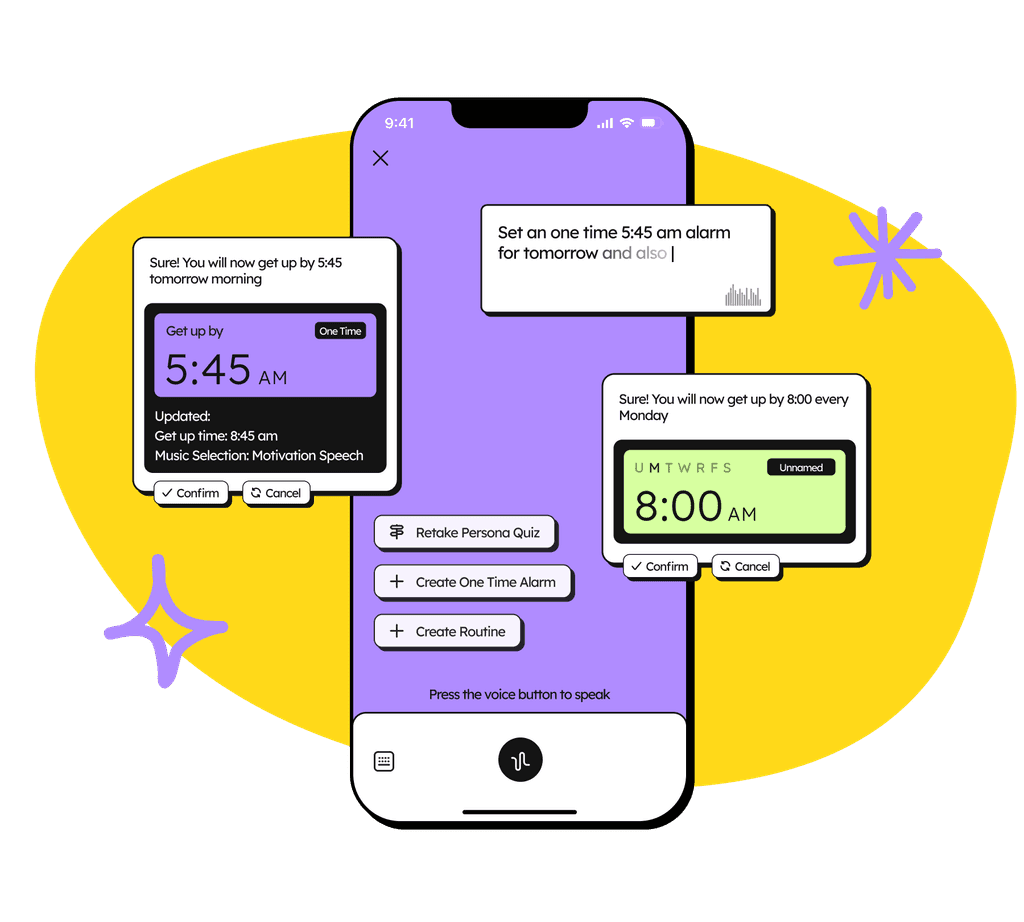
EXPLORATIVE FEATURES - AI ASSIATANT
Voice (text) Commands
Enables hands-free alarm management by allowing users to create, edit, and adjust alarms through voice commands.
Future Scalability
Designed with potential integration into Smart Home ecosystems in mind.
DESIGN LANGUAGE
UuUp’s design language fuses Neubrutalism's bold audacity with Monochrome Flat Design's simplicity and ease of use, creating an impactful yet user-friendly interface.
WHAT I LEARNED
Our research honed the project's focus, informing us on what users actually needed and allowing us to zero in on features that made the most difference. Strategy analysis was pivotal in steering both the user experience research and design direction.
The fusion of Neubrutalism's bold aesthetic with the imperatives of usability taught us to navigate the delicate balance between form and function. Moreover, the incorporation of AI and chronotype research not only enriched our understanding of user behavior but also introduced a level of adaptability and scalability that redefines what a wake-up app can be.
Focused Impact Through Research: Prioritizing Essential Features
Design Harmony: Balancing Bold Visuals with Usability
Tech Meets Psychology: AI & Chronotypes
👉Next Feature: Get-Up Check