Smart, Not Bossy: Keep It Simple with Intuitive AI Integration in Apple Reminders
The Problem
This project started when I rediscovered Apple Reminders and was reminded (pun intended) of its simple yet powerful interface. Unlike flashy third-party to-do apps that dazzled with features but ended up as cluttered digital junk drawers, Reminders kept things straightforward and actually got the job done.
At the same time, I found myself frequently using AI to break down complex tasks into manageable steps as part of my daily workflow. However, this usually meant bouncing between GPT and Reminders, manually transferring the information. Talk about inefficient!
That’s when the idea hit me: why not bring AI directly into Reminders? It seemed like a fun and practical side project, and also a great chance to practice integrating new features into an existing design system without a hitch.
My excitement grew when I discovered that iOS 18's AI strategy focused on "appealing to a user’s practical side" with features designed for everyday usability. This vision resonated with me and fueled my enthusiasm to develop my version of the AI-enhanced Reminders.
How might we…
integrate AI's intelligent task management
with Apple Reminders' straightforward interface?
My goal is to seamlessly integrate AI into Apple Reminders, and that means building on the app's core strengths: it shines because of its deliberate focus on simplicity and intuitiveness.
Key Design Decisions
1
Alignment with Privacy Commitment
During WWDC 2024, Apple emphasized integrating AI with a focus on privacy. This commitment is central to my design, ensuring AI features respect user privacy and control, aligning with Apple’s focus on maintaining user trust while enhancing functionality.
2
Keeping It Simple
The essence of Apple Reminders is its simplicity. Features like handling periods of time and multiple nested subtasks were not included to keep things straightforward. In integrating AI features, I maintained this by avoiding unnecessary complexity. The features are simple and easy to use, unlike more complex apps like Notion AI or Motion.
3
Not Overstepping
To respect privacy considerations and to prevent the AI features from becoming intrusive or distractive, they are unactivated by default. Users can turn them on and off as needed.
The AI offers recommendations, but users always have the option to accept, modify, or ignore them, keeping the user in control of their decisions.
4
Intuitive Design Integration
The AI features blend seamlessly with the existing design elements and interactions of Apple Reminders. By utilizing current design elements and interactions as much as possible, the new features integrate smoothly into the familiar interface, remaining noticeable enough to be useful without disrupting the overall user experience.

The Process
Designed with simplicity in mind, I ensured that every flow and function was intentional, making every design decision purposeful and impactful.

THE DESIGN
01. Engaging AI Assistance
Question 1
How to design the interaction that activate AI features?
The Solution
A toggle button with a newly designed icon is used to activate or deactivate the AI feature, making it clearly distinguishable and easy to manage, while seamlessly blending with the existing design.
Question 2
After activating AI, How to guide users to put in more details?
The Solution
Instead of predefining use cases (e.g., travel planning, health management, home projects), I opted to keep the interface open-ended. This avoids limiting users and allows them to explore how AI can assist them based on their unique needs without feeling boxed into specific categories.
02. Displaying AI Recommendations
Question 1
How to ensure AI respects user control?
The Solution
AI only provides suggestions, and users always have the option to accept or discard these recommendations.
Question 2
How to design an intuitive way for users to manage AI recommendations?
The Solution
“+” to Accept, Swipe to Discard: Borrowing the existing "plus" button from the current design system, it allows users to accept AI recommendations as a reminder intuitively while maintaining the familiar layout. Swipe to discard remains intuitive, just like deleting a reminder.
Colored Background: A colored background differentiates AI recommendations from user-entered and approved reminders.
Expand/Collapse Toggle: The box includes an expand/collapse toggle for better user control and space management.
03. Enhancing Task management
Question 1
How to keep Recommendations up-do-date with minimal user effort?
The Solution
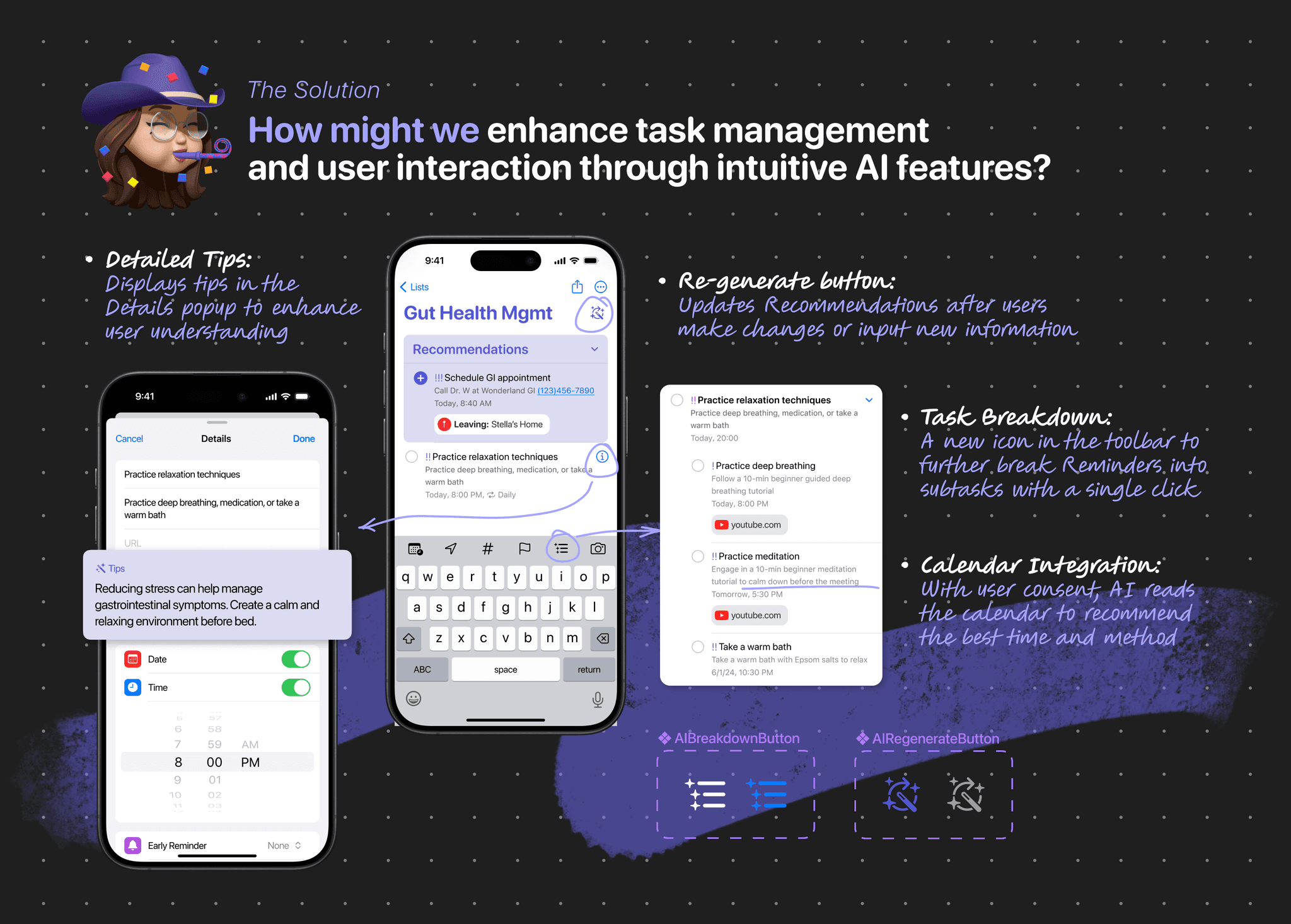
Re-generate/Refresh Button: A re-generate button allows users to receive updated Recommendations after making changes or inputting new information. An intuitive icon placed in the top-right makes this feature easy to identify and access.
Question 2
How to simplify the process of breaking tasks into subtasks using AI?
The Solution
Task-Breakdown Icon in the Toolbar: To make the AI task-breakdown work with a single click, it is be integrated into the toolbar with an intuitive icon.
Question 3
How can we enhance user understanding of AI Recommendations?
The Solution
Detailed Tips: Displaying tips in the details popup to elaborate on AI Recommendations, enhancing user understanding when they need it.
What's Next
Integration with Siri in iOS 18
Allow users to call out the AI assistant anytime to ask for clarity or follow-up questions.
User Feedback Loop
Establish a feedback loop for users to provide input on the AI features, helping to continuously improve functionality and user satisfaction.
Advanced Task Analysis
Develop features for more advanced task analysis, such as prioritization based on deadlines and importance, to help users manage their time more effectively.
What I Learned
Designing a new feature for an existing product requires finding a balance between maintaining consistency and familiarity while making the new features noticeable and valuable. Through this project, I learned the importance of:
Familiar Yet Fresh
Using established visual language, interaction patterns, and layouts ensured users felt comfortable, while thoughtfully designed new elements made the AI functionality clearly visible and accessible.
Quick and Cost-Effective Testing
Even for a small project, quick ad-hoc usability tests are crucial and CAN be done with no budget and little time. Testing new icons and interactions with a small group of users provided immediate and valuable feedback, allowing for necessary adjustments to ensure the features were intuitive and user-friendly.